
Há quem defenda o Flash, dizendo “o HTML5 ainda não está maduro para substituir a tecnologia da Adobe, ainda faltam alguns anos para isso“. Não se depender da Apple. Esta noite, ela disponibilizou em seu site vários exemplos práticos criados apenas em javascript e CSS3 que já podem ser usados por qualquer programador. O resultado impressiona.

Ao todo, são 14 exemplos de animações e interatividade da mais alta qualidade, usando apenas padrões abertos. E o melhor: todo o código está disponível para quem quiser usá-lo e reproduzi-lo em seu site.

Em alguns deles é mostrado a incorporação de fontes (letras) dinamicamente, sem que o usuário precise tê-las instaladas em suas máquinas, como acontece com a tecnologia antiga.
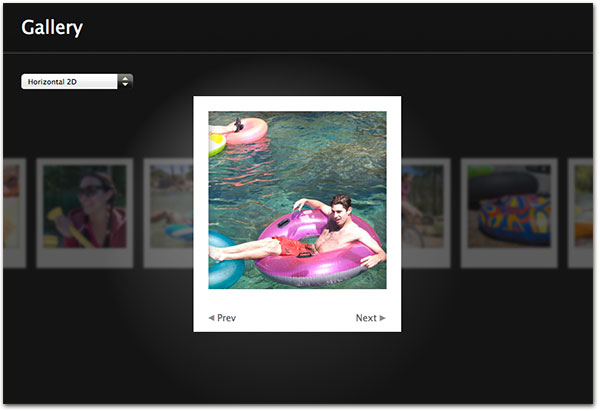
A galeria de fotos também impressiona, com animações equivalentes a de programas de computador e não uma simples página web.

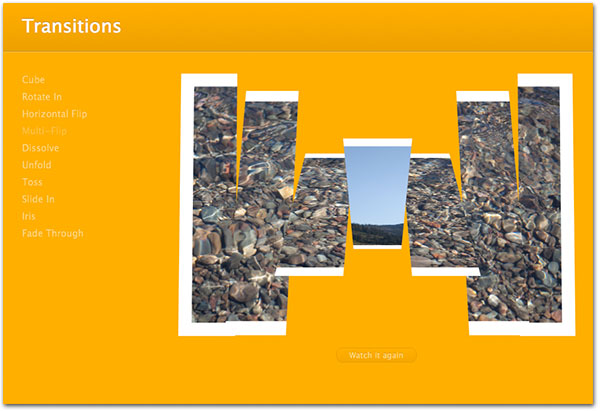
As belas transições comprovam que, pelo menos em matéria de animação, não deixam nada a desejar para o Flash, com a vantagem de possuir um código mais leve, sem a necessidade de nenhum plugin.

A sugestão é que todos visitem o site da Apple para ver com os próprios olhos as novidades. Obviamente, todos os exemplos funcionam perfeitamente quando vistos no iPad ou no iPhone.
Mas um importante detalhe coloca em risco qualquer argumento da maçã a respeito da tecnologia: até o momento, todos os exemplos apresentados só funcionam no navegador Safari (se você não tem, instale-o aqui). Nem mesmo no Chrome, que é baseado no mesmo webkit, funciona. Ela vai ter que resolver isso rápido, se não quiser ser acusada de tentar promover a tecnologia somente para empurrar seus próprios produtos.
O Webkit é uma estrutura de navegadores criada pela Apple e disponibilizada como open source. Várias empresas já o estão adotando, inclusive para sistemas móveis, como Android e BlackBerry. A tendência é que, em um futuro próximo, esta plataforma cresça cada vez mais.

NOTA DE ATUALIZAÇÃO: apesar do site da Apple só funcionar no Safari, alguns códigos testados por nós funcionam perfeitamente no Chrome, e com algumas limitações no Firefox.
Se você não quiser instalar o Safari por enquanto, pode saborear as animações através de um vídeo que fizemos especialmente para nossos leitores. Reparem como os elementos na tela mudam de acordo com as ações do mouse.